色覚シミュレーション付き、CSS3で表示する画面の色作成支援ツール「Assistance for Color Generation」

日立がユニバーサルデザイン推進を目的として、CSS3で開発するWeb画面の色と形の作成を支援するツール「Assistance for Color Generation」を公開。1年間の期間限定とのことですが、無料で使うことができます。
概要は以下のとおり。
・作成した色と形を登録すると、次にブラウザを立ち上げたときも利用可能です(注意事項)。
・作成した色と形のHTMLとCSSのコードを表示させることができます。
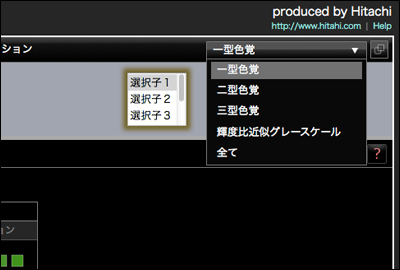
・作成した色を色覚特性別に変換して示すことができます。
・作成した色が色覚の特性に依存せず判別できるかを、輝度比を近似したグレースケールに変換された画像で確認することができます。
特に、色覚障害のある人にはどのように見えているかという色覚シミュレーション付きなので、ユニバーサルデザインを重視したサイト作りをされる人には役立つのではないでしょうか。

Mac、Winともに大丈夫ですが、Firefox 12以降しか動きません。
→Assistance for Color Generation - 日立
http://www.hitachi.co.jp/universaldesign/products/business/assistance_for_color_generation/
- 2012-07-25 (水) 7:43
- Web