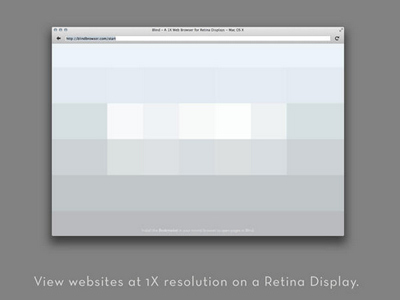
Retinaディスプレイを使用しながら、通常ディスプレイでのサイト表示が確認できるMacアプリ「Blind - 1X Browser」

高解像度のRetinaディスプレイを使用してWEBサイトを見ると、画像が小さく見えたり細かい粗が目立って見えてしまったりします。解像度が高いからショウガナイです。
RetinaディスプレイのMacでサイト制作をすると、自分のディスプレイでも見えている通りですからそのような問題は起こりにくいのですが、逆に通常ディスプレイでの表示がどう見えているのかわかりづらい。そこで、Retinaディスプレイ使用WEBデザイナー向けに、通常のディスプレイでどのようにサイトが見えるのかを確認できるアプリがリリースされています。

左上がRetinaディスプレイ、右上がiMacディスプレイ
左下がSafari低解像度モード、右下が「Blind - 1X Browser」
この画像からも「Blind - 1X Browser」を使うことで、iMacディスプレイの表示に近づけることができることがわかる。
※Retinaディスプレイを使用していないので、このアプリを実際に使ったわけではありません。
![]() Blind - 1X Browser
Blind - 1X Browser 
カテゴリ: 開発ツール
価格: ¥250
- 2013-09-01 (日) 11:14
- App(Mac/iOS/Android)