WEBページ上のフォントを爆破して吹っ飛ばせるブックマークレット「fontBomb」

JavaScriptを使った小ネタブックマークレットです。
これを使えば、WEBページの文字を爆破できますよ。
まずは映像をどうぞ。
いまいちわかりにくいですかね。
ではやり方を説明します。

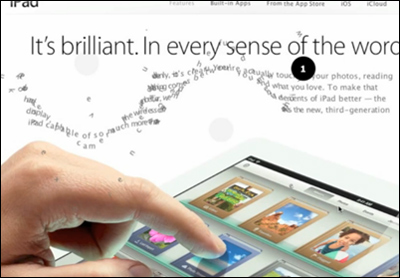
ブックマークレット配布先のページで試してみますね。このページは既にブックマークレットのJavaScriptが動いているので、どこでもいいからフォント部分(画像ではダメです。テキストになっている部分が対象です。)をクリック。

カウントダウンが始まります。
・・・3。

・・・2。

・・・1。

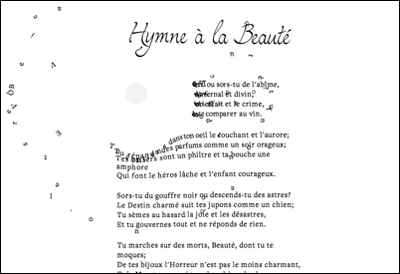
ドカーン!
他のページでこれをやるにはどうするか。

配布ページの上部にオレンジ色の文字で「fontBomb」と書いてある箇所があります。ここをクリックしてそのままブラウザのブックマークバーにドラッグ&ドロップ。あとは試したいページにアクセスしてブックマークバーから「fontBomb」をクリックすると、そのページで動作可能となります。

このブログの場合。
ブックマークバーの「fontBomb」ブックマークレットをクリックすると、「fontBomb loaded! Click anywhere to destroy 〜」と、動作(破壊)できるようになったことが示されます。が、テキストのレイアウトが一部崩れていますね。そんなこともあるよね、うん。

本当に爆破できるようになったかクリックしてみましょう。
カチッ!
お、カウントダウンはじまった!

ドカーン!(地味だけどw)
ということで、誰かのパソコンに仕込んで、誰かが席を立った時に「fontBomb」を動かしちゃうなんてイタズラは絶対にしちゃダメですよ!絶対ですよ!w
→fontBomb
http://fontbomb.ilex.ca/
- 2012-07-08 (日) 10:39
- Web
- 1つ新しい記事 : memo-09/07/2012
- 1つ古い記事 : 人々が景色に同化した街で、本当の自分を目立たせよう!スプライトの海外CM「Camouflage」がすごい!