WebINKの欧文WEBフォントを実際のサイト上でシミュレーションできるブックマークレット「FontDropper 1000」

WEBフォントってどうなの?と、実情がよくわかってないのに、おもしろかったのでエントリー。
WebINKで扱いのあるWEBフォントを、今あるサイトの文字と置き換えることで試せるブックマークレットです。ではやり方の説明をば。

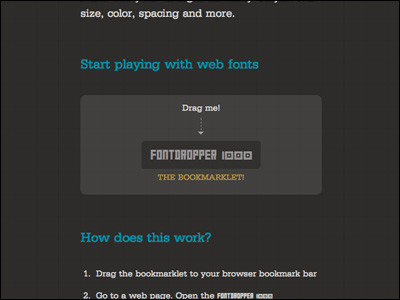
サイトの下の方にあるこの「Drag me」と書かれたボタンをブラウザのブックマークバーにドラッグみぃ!

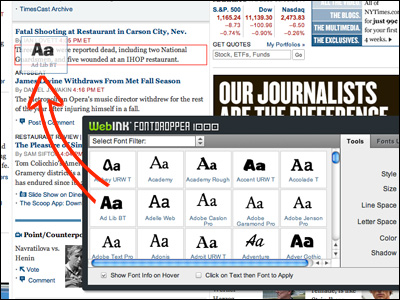
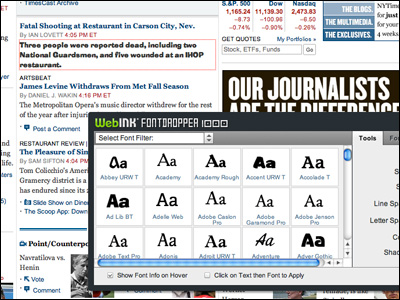
次に、試したいサイト(NewYork Timesでやってみます)にアクセスし、さっきのブックマークレットをクリックすると、右下にウインドウが現れます。

試してみたいフォントを選び、サイト上のセンテンスにドラッグ&ドロップ。試せる箇所はドラッグ&ドロップでマウスを持っていくと赤い枠が表示されるのでわかります。

はい、画像ではちょっとわかりづらいかもしれないけど変わりました。

色やフォントの大きさ、行間やシャドウなどの効果も後から変更できます。
なにしろ1000種類(数えてないけど)もフォントが試せるというのがいいですね。いいですか?いいですよね?
→FontDropper 1000
http://www.extensis.com/en/WebINK/fontdropper/
- 2011-09-07 (水) 8:12
- Web
- 1つ新しい記事 : memo-08/09/2011
- 1つ古い記事 : いきなりハカを踊りだす力強いフラッシュモブ|Flash Haka